カラーユニバーサルデザインと言う言葉をご存知ですか?欧米人には10人に一人、日本人には20人に一人、程度の差はあれ色が判別しづらい方がいらっしゃいます。赤と緑の区別がつけづらい方が多いです。
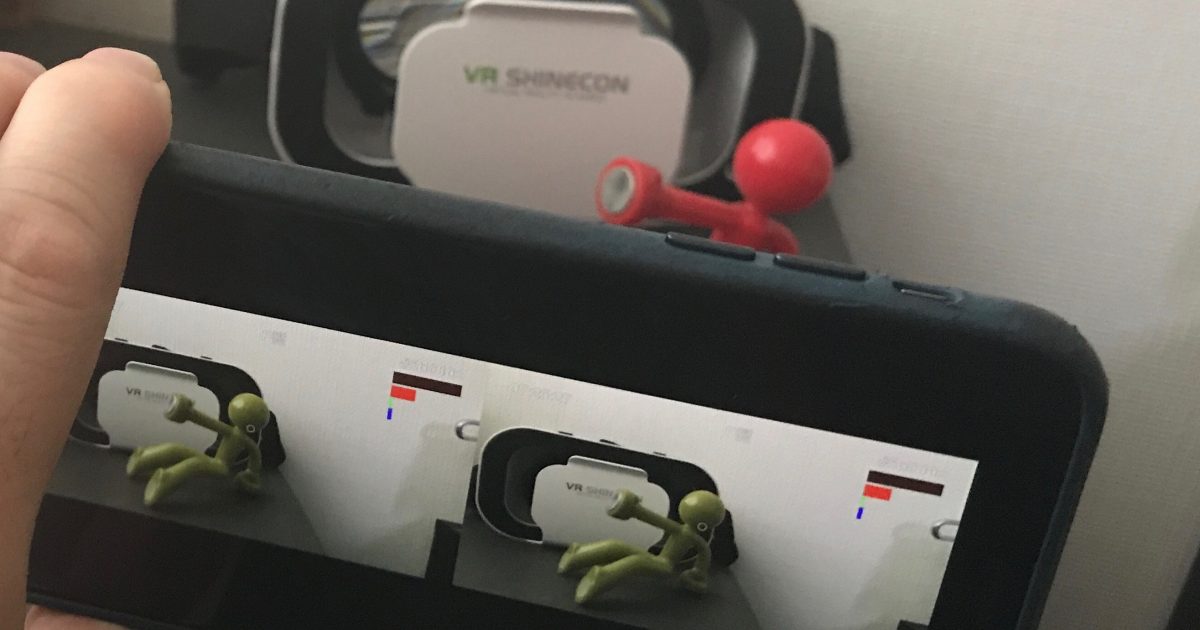
そういった色覚体験を手軽に行えるアプリです。動作には市販のVRゴーグル(1,000~2,000円)を使用します。背面が開いていてスマホのカメラが活用できるものをご利用ください。
スマートフォンのブラウザで
https://code4nerima.github.io/WebMegane/
こちらのリンクを起動します。Facebook等のアプリから起動すると動作しません。リンクをコピーするかブラウザで開くかを選択してください。
開くとカメラへの許可を求められますので「許可」してください。スマホを横にします。横にならないときは画面回転の固定を解除してください。
あとは画面をタップすると色覚のタイプが変わります。色覚の仕組みと呼称についてはこちらを御覧ください。
http://www2.cudo.jp/wp/?page_id=84
この内、C型、P型、T型、D型、A型、ロービジョン(低視力)の順に変わっていきますので、体験してみたい色覚にセットします。

設定をしたらVRゴーグルにスマホをセットします。これで準備完了です。みなさんでVRゴーグルを回していろんなものを見てみてください。
純粋に体験ができることも楽しいのですが、たとえばこれを使って「色のカードの神経衰弱」とか色がわからないと急に難しくなる(時間がかかる)作業やゲームの体験なんかも面白いと思います。なおヒントとして中心部分の色をRGB値で右上に表示しています。自分がいま見ている色が何色なのかを知ることができます。
iOSでもAndroidでもブラウザ上で起動しますのでぜひお試しください。
一つ注意があります。
とてもスマホがあつくなります!
あと電池も食いますので予備のバッテリーは必須でお願いします。
こちらのアプリはCode for Sabaeの福野泰介さんが公開されているプロジェクトを改造しました。
オープンソースのプロジェクトのブランチとしてCode for Nerimaで育てて行けたらと思ってます。